昨天寫完兩種付款方式,有提到原先信用卡刷卡後的結果導回頁ReturnURL我們還沒實作,今天就把這一頁完成。
先說明一下,信用卡刷卡時,不會立即得到結果,會透過我們在建立訂單時傳入的ReturnURL參數,待轉入永豐線上刷卡頁面後,會再透過這個網址導回我們的電商結果頁。細部流程如下
card_pay_url結果,我們將顧客導到這個網址去刷卡ReturnURL中PayToken值帶回,我們將此值取出PayToken呼叫永豐API訊息查詢服務(OrderPayQuery)
先前我們有寫過View中的card_return(),當時只驗證一些資訊往來正不正確,現在要作一些小調整,但幅度不大。
def card_return(request):
pay_token_dic = {"PayToken": request.POST.get("PayToken"), "ShopNo": request.POST.get("ShopNo")}
create_new_paytoken(pay_token_dic["PayToken"])
result = update_order_by_paytoken(pay_token_dic)
return render(request, 'order/card_return.html', result)
主要是當初我們呼叫update_order_by_paytoken()時,沒有回傳值,我們希望把整理過必要的資訊回傳值拿回來,在等一下的Template中作為判斷以及顯示相關結果的訊息
而另外我們把當初的HttpResponse改成了render方式導引到新準備的order/card_return.html中。
update_order_by_paytoken()修改def update_order_by_paytoken(paytoken_json):
result = {}
if paytoken_json:
pay_token = paytoken_json["PayToken"]
create_new_paytoken(pay_token)
paytoken_api = QueryByPaytokenMessage()
paytoken_api.set_paytoken_json(paytoken_json)
resp = ResponsePayToken(paytoken_api.send_query(), paytoken_api.hash_id)
print("-- Response: " + str(resp.dec_resp_json))
order = Payment.objects.get(order_no=resp.orderno)
order.pay_status = resp.status
order.pay_token = pay_token
order.lm_time = datetime.now()
order.save()
result["order_no"] = order.order_no
result["status_code"] = order.pay_status
if order.pay_status == "S":
result["pay_status"] = "刷卡成功"
else:
result["pay_status"] = "刷卡失敗"
result["card_pay_url"] = order.card_pay_url
print(" Update Order Successfully.")
else:
print(" Update Order Fail.")
return result
在update_order_by_paytoken()中,我們主要準備了一個result作為回傳,把所需要的必要資訊整理成dictionary回傳回去,在這裡順便把pay_status中的代碼換成了可閱讀的顯示文字。
不過我必須再三強調,這樣的寫法並非產品等級的撰寫方法,這也不是在這系列文章中我打算實作的,那樣只會對主要要介紹永豐API的串接失焦了。但我們可以談一談可以怎麼做會比較好。
但為了範例方便,我們就直接在Model裡處理掉了,但這絕對不是最好的作法。
{% extends "base.html" %}
{% block title %}{{ title }}{% endblock %}
{% block body %}
<div id="app" class="row g-3 align-self-center">
<h1 class="display-4 text-center mb-3 mt-5">信用卡刷卡結果</h1>
<p class="lead text-center">感謝您使用永豐線上信用卡刷卡服務,以下是您的刷卡結果喔!</p>
<hr/>
<div class="container-fluid">
<h3 class="mb-5">
訂單號碼 <small class="text-muted">{{ order_no }}</small>
</h3>
<div class="border border-secondary rounded m-2 {% if status_code == 'S' %}bg-success{% else %}bg-danger{% endif %}
text-white p-3">
<h6>您的刷卡結果</h6>
<p>
<span class="primary fs-4">{{ pay_status }}</span>
</p>
{% if status_code != 'S' %}
<a href="{{ card_pay_url }}" class="btn btn-light btn-lg" tabindex="-1" role="button" aria-disabled="true">再次使用永豐信用卡刷卡</a>
{% endif %}
</div>
<br/><br/><br/><br/>
<hr/>
<div class="row mt-3">
<div class="col text-center">
<a href="{% url 'order_create_entrance' %}" class="btn btn-primary btn-lg" tabindex="-1" role="button" aria-disabled="true">繼續購買</a>
 
<a href="{% url 'my_orders' %}" class="btn btn-secondary btn-lg" tabindex="-1" role="button" aria-disabled="true">回到訂單</a>
</div>
</div>
</div>
</div>
{% endblock %}
{% block script %}
{% endblock %}
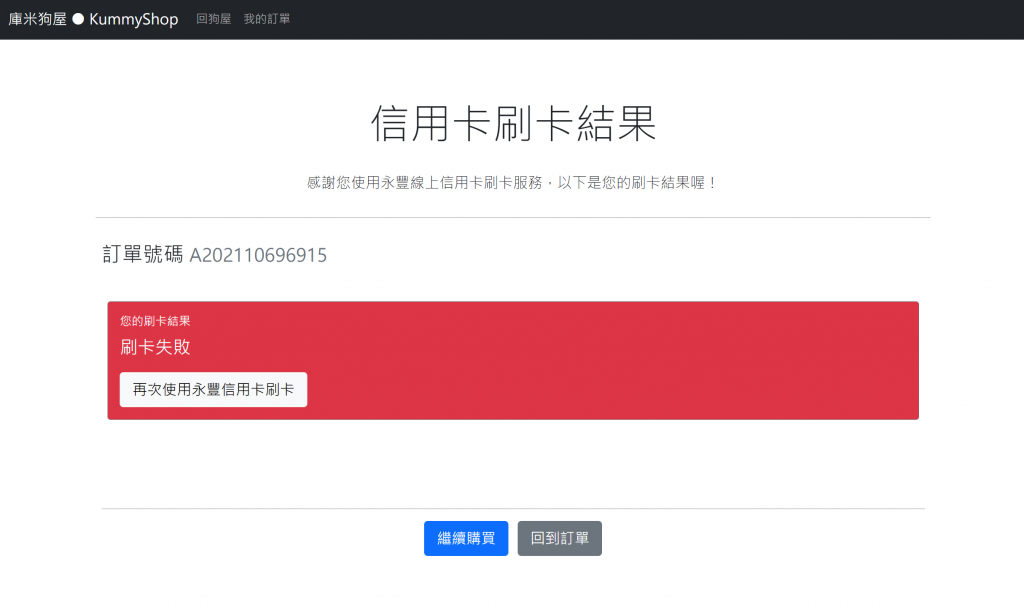
刷卡結果當然就直接把剛剛上面談半天的刷卡結果的UI文字直接以{{ pay_status }}顯示出來。但我們希望在結果的二分世界中,以顏色來作明顯的區隔,因此就可以拿status_code結果代碼對刷卡成功或失敗改變顏色,這裡透過Bootstrap的基本幾個色調來調整div的背景顏色。
然後在失敗的時候,再次將刷卡網址按鈕附上,讓顧客有機會再執行一次刷卡。
以下就是執行的UI畫面,我們先刻意刷一次錯誤的卡片:

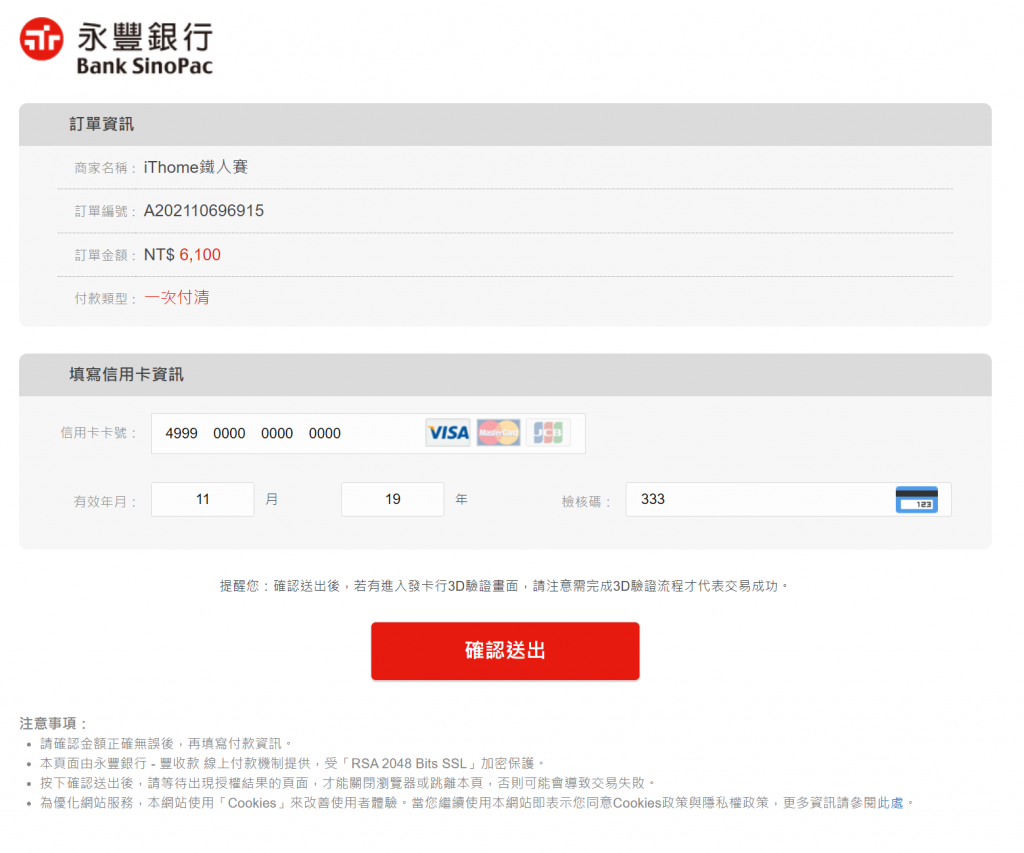
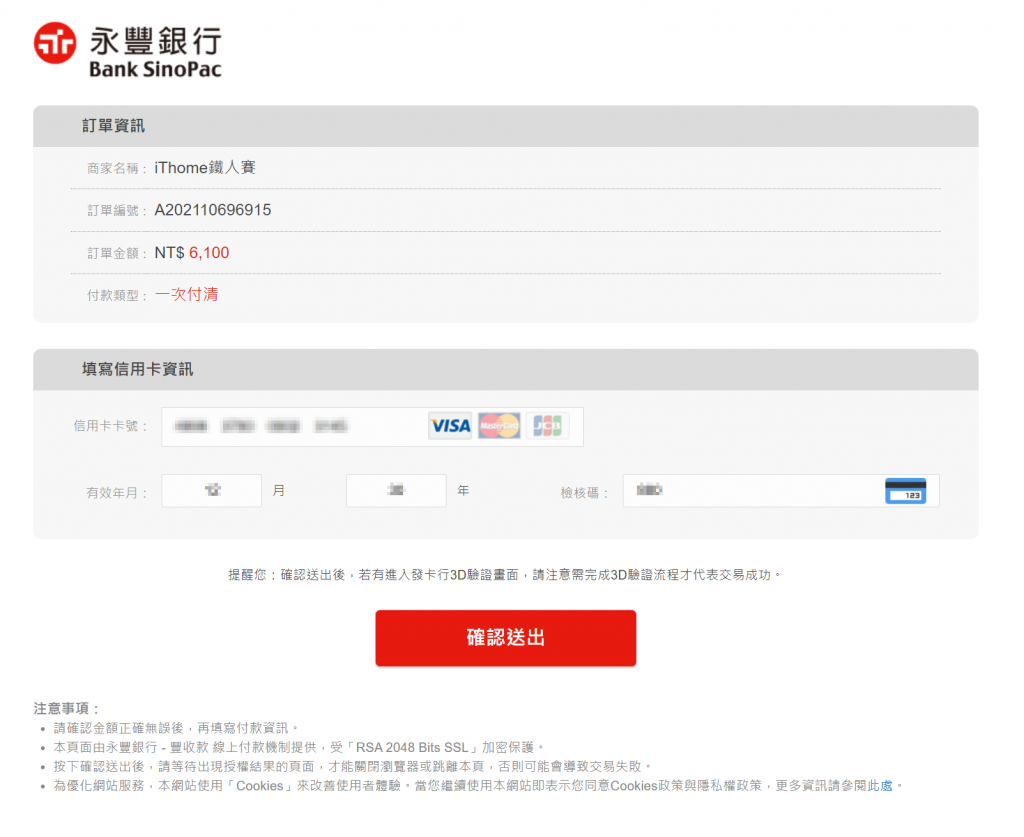
所以立刻可以驗證那個重刷卡的按鈕,很好,又再次導入刷卡頁面,這次小心翼翼的輸入永豐提供給我們的測試信用卡卡號。如先前說明,因為非完全公開資料,為了怕有心人事拿去亂刷,我們就不在此公開這個測試頁面的內容和卡號。


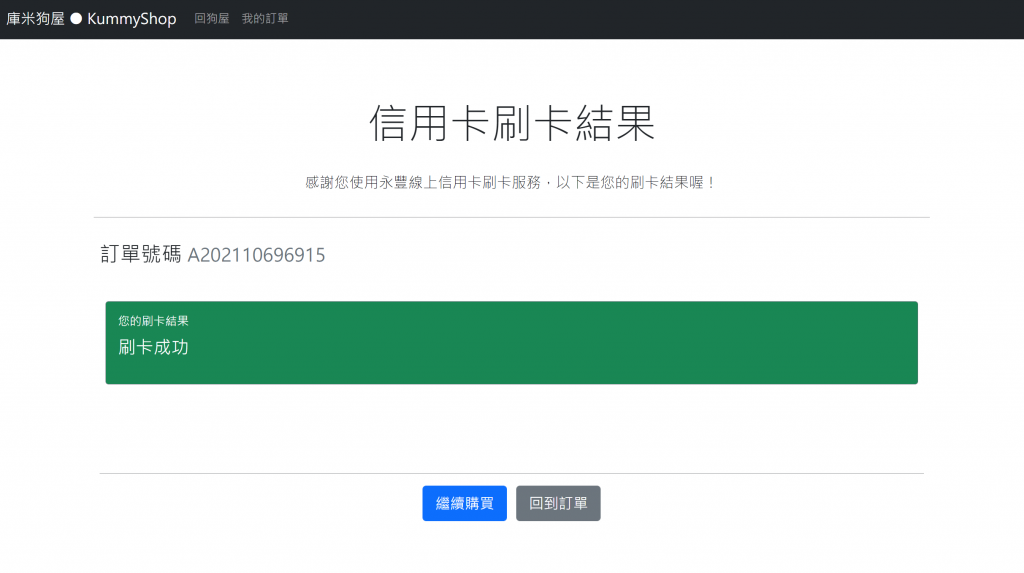
刷卡成功了!看到綠綠顏色的就覺得很安全呀 (咦,股市的話好像就不是這種感覺...)
今天頭非常痛呀,原本想繼續寫訂單查詢狀態等的部份,但狀態不好只能寫到這裡了,明天再繼續吧。
